- Home
- Services
- Portrait Retouching Services
- Wedding Photo Editing Services
- Color Correction Services
- Glamour Retouching Services
- Photo Retouching Services
- High End Photo Retouching Services
- Background Removal Services
- Photo Correction Services
- Photo Post Processing Services
- Photo Enhancement Services
- Photo Post Production Services
- Photo Culling Services
- Pricing
- Portfolio
- Shop
- Blog
- Login
8 Best Font Identifiers from Image to Use in 2026
-
Juli Allen
-
August 2, 2023

If you spot a beautiful font on a pic that can embellish your project, the best font identifier will come in handy. These tools will eliminate the need to browse the web in search of your favorite font supplier’s site or look through one catalog after another trying to find the typeface you adore.
The WeEdit.Photos team has chosen the most reliable and functional font-identifying tools available online. These are web-based instruments, downloadable apps, and browser extensions. You will discover how to use the sites to define the font in your pics, along with the pluses and minuses of each instrument.
1. Adobe Photoshop
Cutting-edge font recognition technology

- Speedy operation
- Excellent collection of fonts
- Intuitive and convenient
- Instant and installation
- Can process only high-res pics
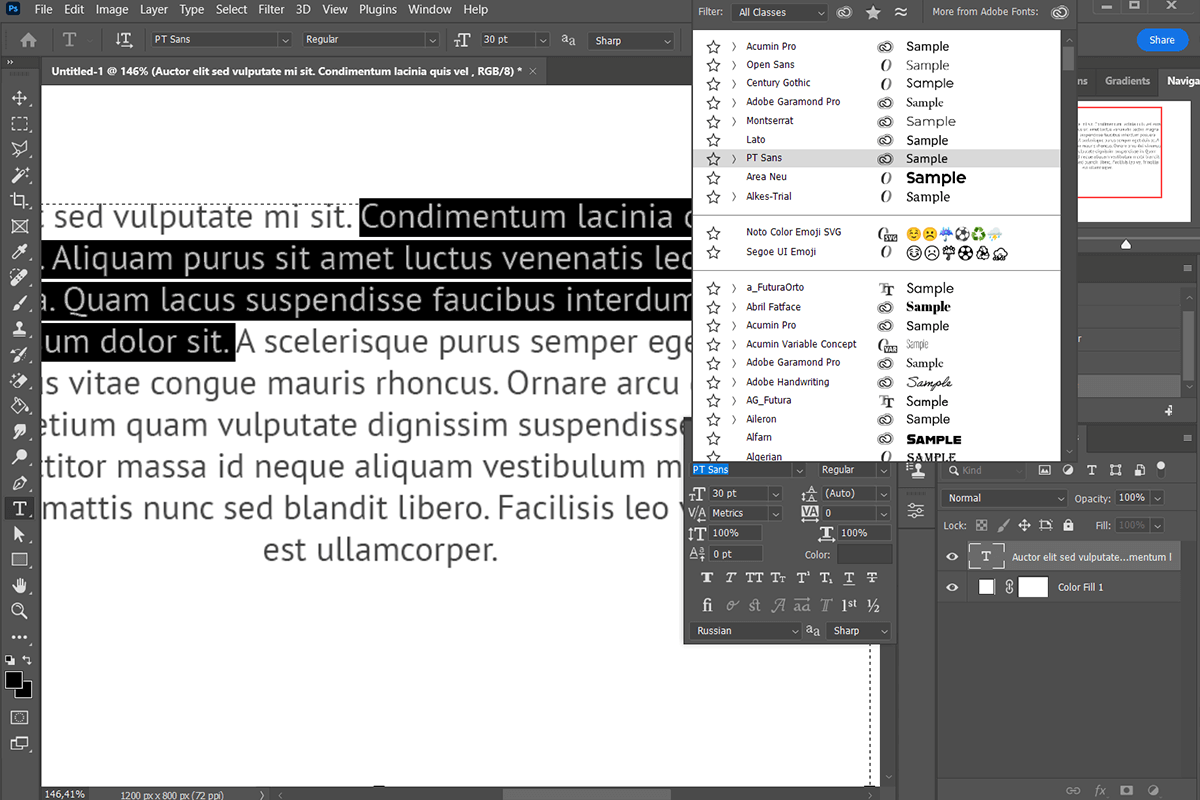
The Match Font feature in Adobe Photoshop lets users define the font in pics in an instant. It was embedded in Photoshop in 2015 along with other updates. If you do not necessarily need the exact copy of a typeface and can be satisfied with a similar one, this option will be more than helpful. To achieve precise results, ensure that the photo has an excellent resolution.
First, download Photoshop for free, then open a pic in Photoshop and choose the Rectangular Marquee Tool. This option will let you outline the section of a pic with the text you want to match.
Head to the toolbar, pick Type > Match Font. Look through the matched fonts already installed on your device or click the cloud icon to download them from Typekit. Now, type in the text to a pic using the selected font. It is available as a standalone application for $20.99/month, or with the annual billing at $239.88/yr.
2. What Font Is
Leverages cutting-edge AI

- Intuitive and convenient
- Databases with tons of fonts
- Defines font accurately
- Great UI
- Annoying pop-ups
- The PRO membership is pricy
- Expensive Pro subscription
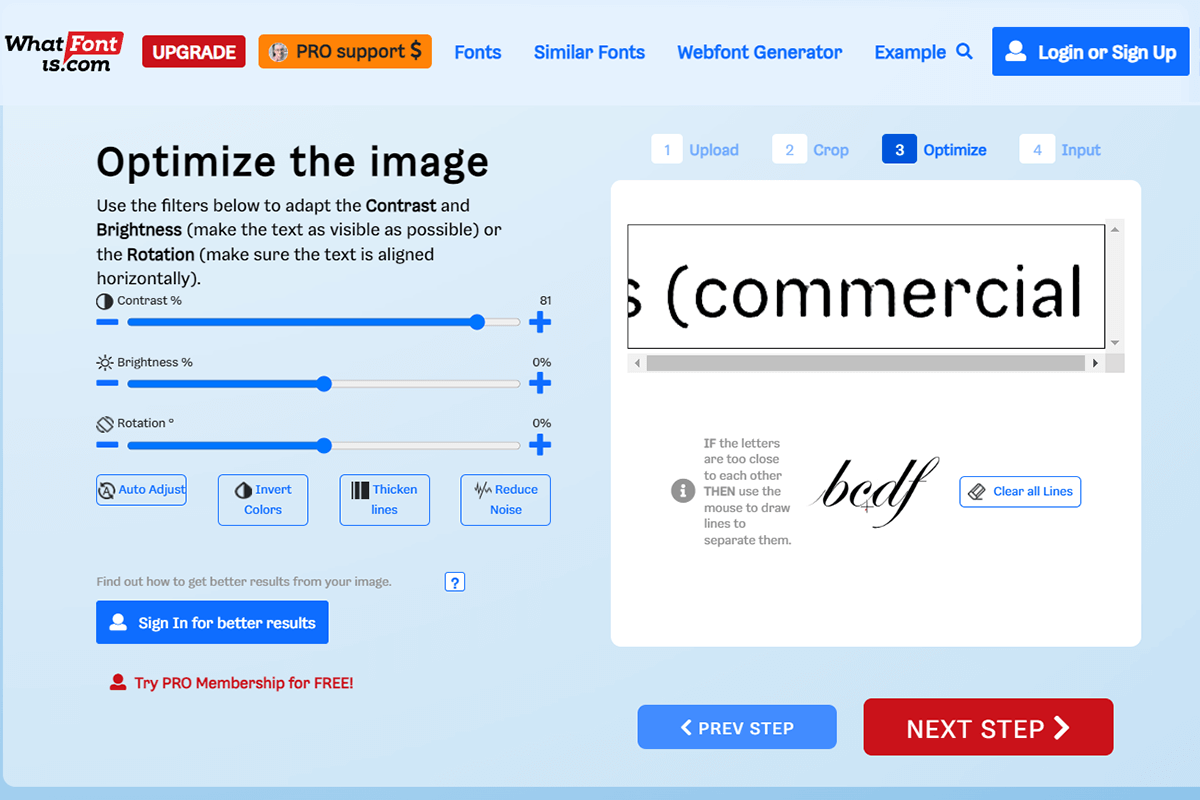
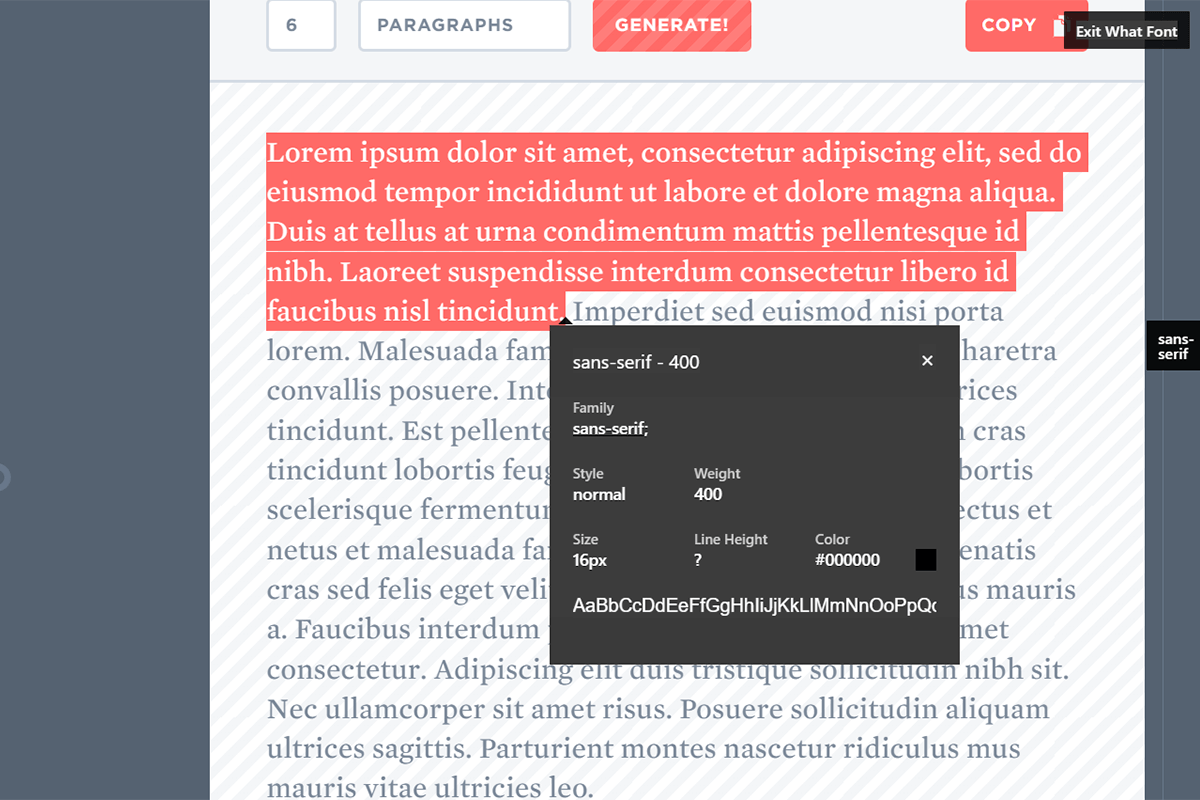
What Font is a font finder by image with a collection of more than 900,000 typefaces. Add a pic to the search box on the website and launch the search. The result will contain over 60 font variations to select from (from various font designers).
The tool leverages cutting-edge AI algorithms, which allow discovering the exact copy of the desired font in a jiffy. As the developers claim, it manages to identify fonts in most cases.
The platform appeal to users with its automated separation of letters of most typefaces. However, when it comes to cursive fonts, you should do this task on your own using an image editor. What Font Is is available for free, whereas a PRO subscription costs $39.99 a year.
3. Fonts Ninja
Back up files automatically

- Speedy font identification process
- A browser extension is compatible with any browser
- Each font is described in detail
- Fast and responsive
- Small library
- Sluggish customer support
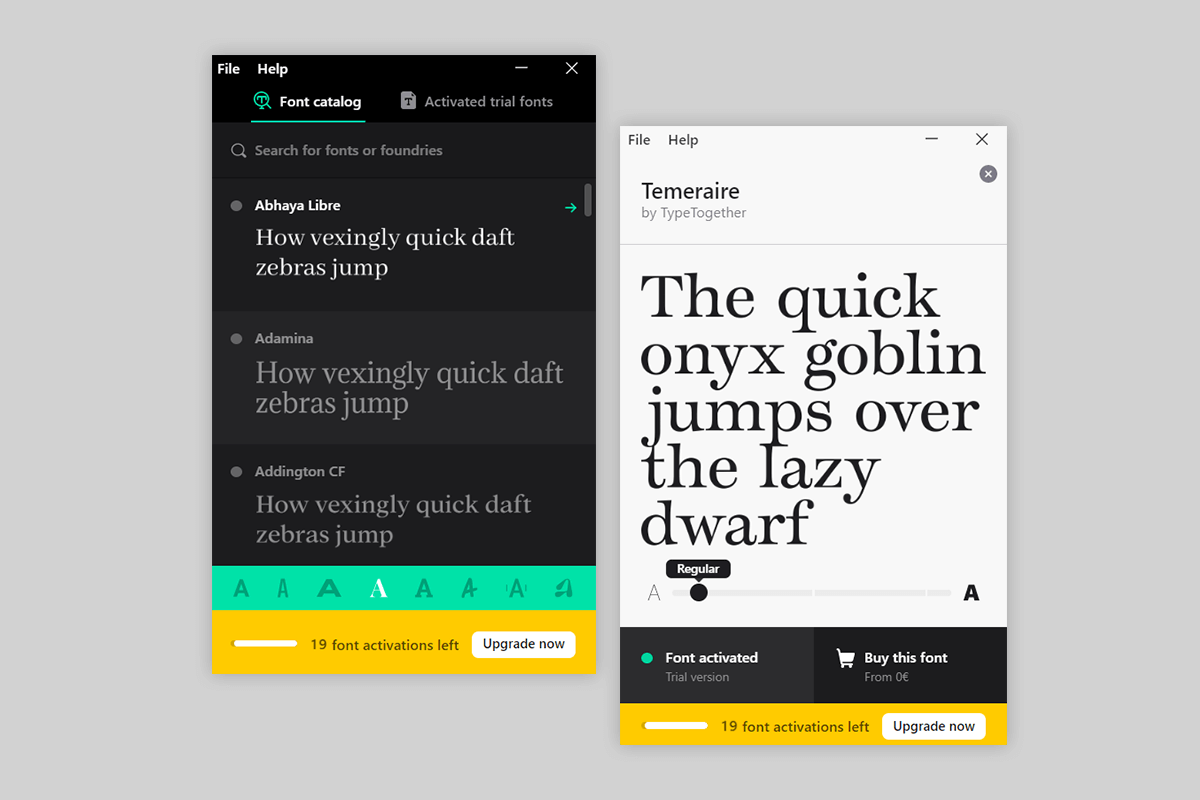
You can use Fonts Ninja either as a desktop application, which is paid, or a browser extension, which is absolutely free. The greatest plus of the browser extension is that it is intuitive and runs smoothly on any browser including Chrome, Safari, and Firefox. Click on the extension icon in your browser and it will scan the all fonts used on it. Scroll through the text to discover the typeface and all its parameters.
Its ability to try out more than 3,000 fonts on such photo editing software as Photoshop as well as Sketch and Figma is another positive feature of Fonts Ninja.
Moreover, when the extension is on, you can simply hover over the words to define the font and its parameters like name, size, line height, and color. Conveniently, the developers offer a free 15-day trial, and then you should pay $29 a year.
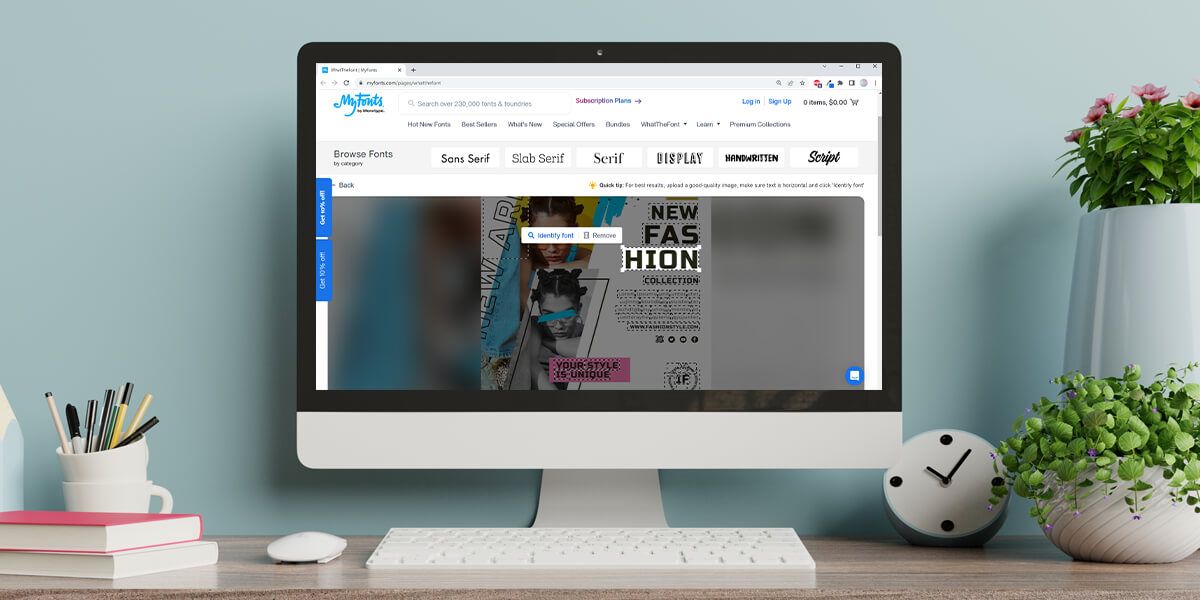
4. WhatTheFont
Suggests a font in seconds

- User-friendly
- Versions for iOS and Android
- Collection of over 130,000 font styles
- The ability to check how the font looks in pics
- Only paid fonts
- Cannot identify OpenType features
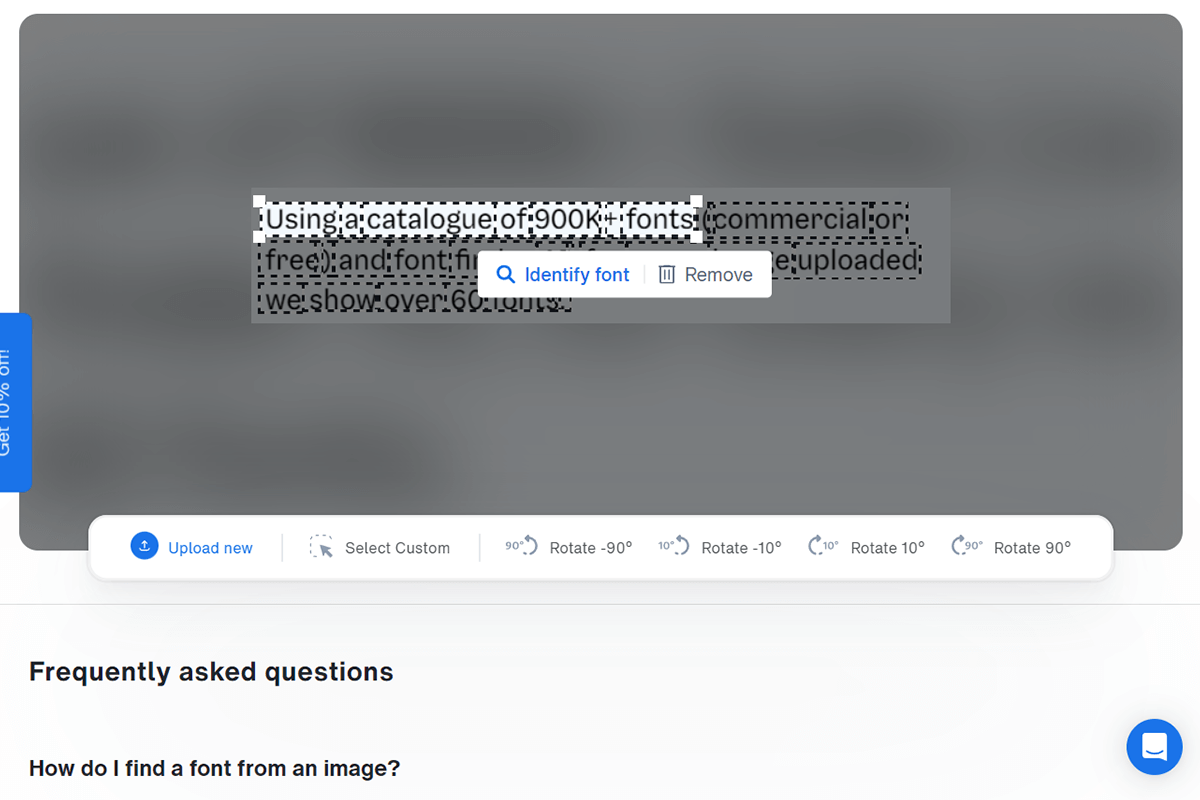
A collection of over 130,000 fonts and the use of advanced AI algorithms make WhatTheFont the best font identifier. Leveraging deep learning, the tool delivers perfect results when matching fonts in imported pics. Its performance stays flawless even if a photo contains several fonts.
The process itself is absolutely intuitive. Import a pic to the app or paste its URL into the text box, and WhatTheFont will do the rest of the job automatically. The text will appear in individual boxes, so you only need to click Identify font and get the precise result in an instant.
Use the Remove option to remove the highlighted text. By using the app’s drag-and-drop functionality, it is possible to select the custom text for identification. Moreover, WhatTheFont will showcase to you how the font looks in your text and pics, different sizes and colors, etc. A free trial is available, but then you need to pay $99 per year.
5. Font Matcherator
Offers excellent tags system

- Can match OpenType features
- Intuitive UI
- A rich collection of fonts
- Advanced Mode
- Only works with pics under 2 MB
- Occasional buggy performance
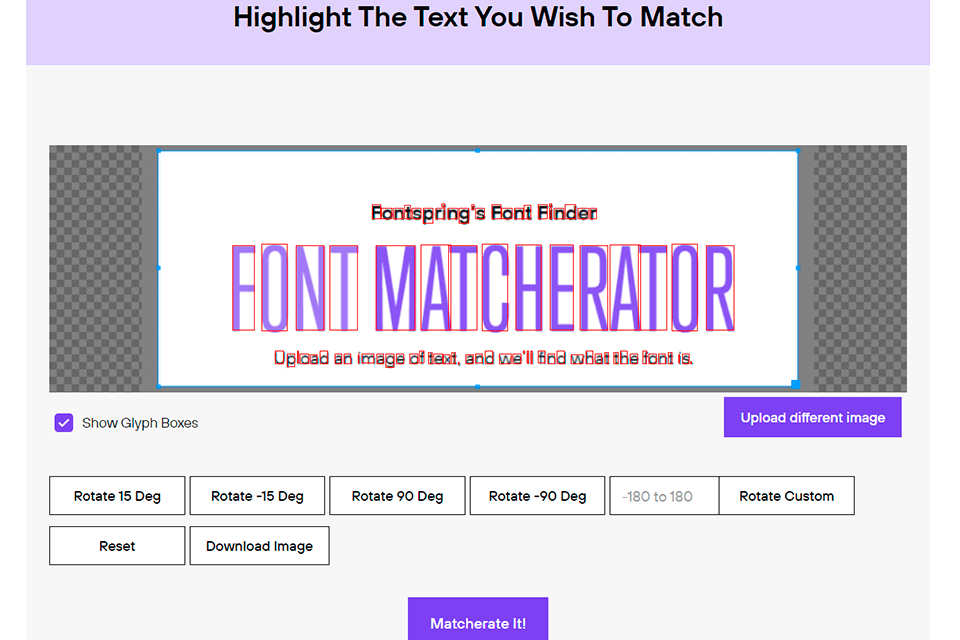
If you are seeking a free but highly functional tool to identify font from image, Matcherator is one of the best options. Its collection contains more than 900,000 fonts, but the real highlight of this font finder is its advanced font identification technology, which allows for defining glyphs and matching OpenType features with extreme precision.
You can either import a pic with the required font or add it to Matcherator using its drag-and-drop functionality.
However, the process is not fully automated. To define separate glyphs, you need to create a crop box around the content manually. Then Matcherator will provide you with the list of matching fonts with links to the store where you can acquire them. It is great that the tool is free, but note that the identified fonts can be both free and paid.
6. WhatFont
Allows previewing and comparing fonts

- Uncomplicated browser extension
- Speedy operation
- Provides detailed font description
- Award-winning support
- Only works with the Google browser
- Absence of cutting-edge features
WhatFont is a Google Chrome extension that boasts intuitive operation. To switch it on, find a tiny icon next to the address bar in the browser, point at the font you like with the crosshair, and the tool will provide you with all the necessary info about it, including size, weight, and color.
Conveniently, WhatFont allows opening as many windows as required. This is a really helpful feature, as it allows comparing types with identical styles on one page. With this tool, you can identify virtually any typeface without paying much effort. Another considerable plus is that WhatFont is free and offers commercial fonts cost-free and without limitations.
7. Fount
Compatible with various browsers

- User-friendly and fast
- Instant results
- Does not require or installation
- Detailed font description
- Subpar support
- Fails to function properly on dynamic text
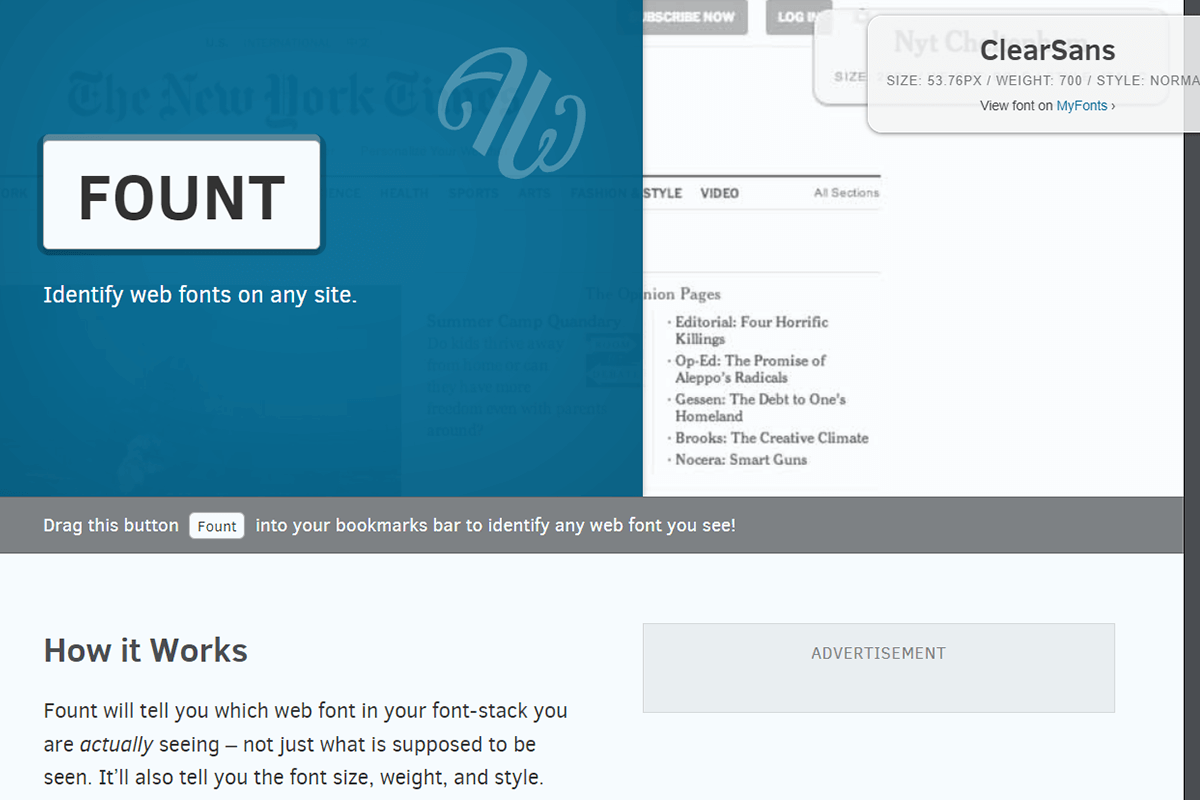
With Fount, font detection becomes an easy and quick procedure. This is actually a bookmarklet, which appears on your Bookmarks sidebar. It means that you do not need to download anything to identify font online.
Fount runs smoothly on Safari, Chrome, Firefox, and IE8+ and boasts an intuitive operation. Launch the bookmarklet, use the crosshair to select the font you like, and discover all the necessary info like the name of the font, its size, weight, and style in the pop-up box.
Fount also provides you with a link to a resource where you can buy this font. Besides, it is possible to identify the font a website uses by checking its HTML or CSS code. The tool is absolutely free.
8. Type Sample
User-friendly interface

- A free platform with advanced features
- No ads
- Recognizes many fonts
- Excellent font management options
- Sometimes the result of identification is not satisfactory
- Results are not always correct
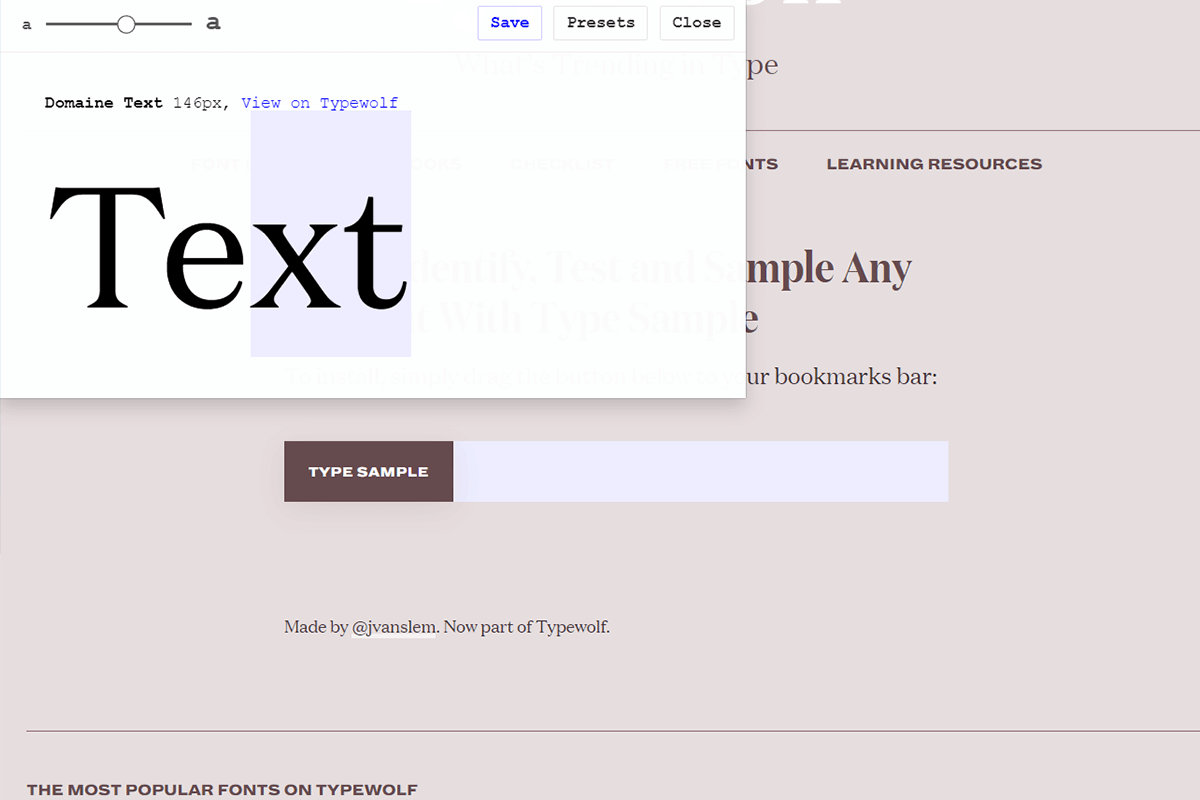
Type Sample from Typewolf can easily recognize fonts used on any website. It comes with a huge collection of typefaces that includes both free and commercial fonts and showcases how it looks in real designs, for example, to make a professional photography watermark. Every type sample provides comprehensive info about the font used, its parameters, and the context, in which it is applied.
This font identifier is absolutely intuitive in use. First, drag the Type Sample button to your bookmarks toolbar and hit the icon whenever you need to detect the font on a website. Click on the text to make a small window appear. In it, you can try the font and save the sample. Moreover, the tool is available for free.
- Weedit.Photos Blog
- Software Reviews
- 8 Best Font Identifiers from Image to Use in 2026